vue3在css中使用js中变量(v-bind() in CSS)
曾几何时,有么有过被不能用js来控制css中的变量属性而困惑,你可能说直接获取dom获取,是不是不太人性
vue3.2中引入了 style v-bind 可以实现以上的功能
<template>
<div class="text">hello</div>
</template>
<script setup>
import { reactive, ref } from 'vue'
const state = reactive({
blue: 'blue'
})
const red = ref('red')
</script>
<style>
.text {
color: v-bind(state.blue);
background: v-bind(red);
}
</style>
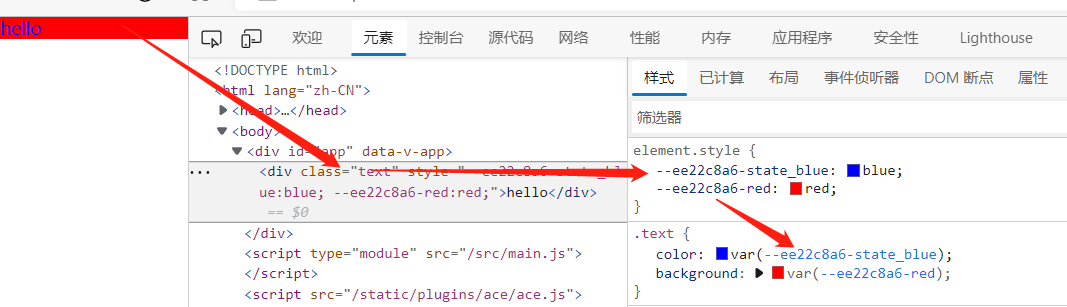
预览效果