nuxt 打包部署到服务器
本地打包

部署
搭建环境--由于本人安装的是宝塔主机,因此如下:
在宝塔面板的“软件商店”安装 PM2管理器。

添加站点
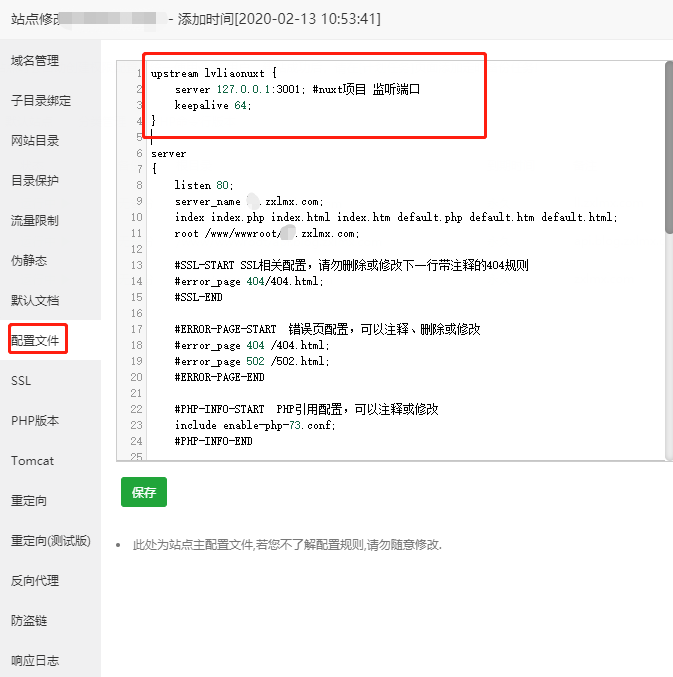
站点添加成功后修改站点配置文件,直接在配置文件顶部增加
upstream nodenuxt {
server 127.0.0.1:3001; #nuxt项目 监听端口
keepalive 64;
}

设置反向代理
location /api/ {
rewrite ^.+api/?(.*)$ /$1/ break;
proxy_pass https://api.zxlmx.com;
}
location / {
proxy_pass http://127.0.0.1:3001;
}
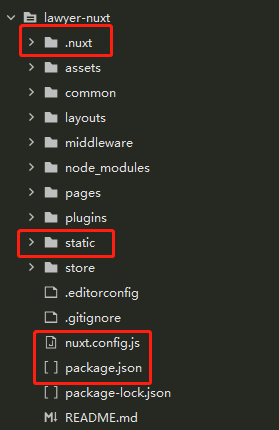
打包完成后将以下四个文件上传到服务器空间

在服务器上部署运行
打开ssh面板
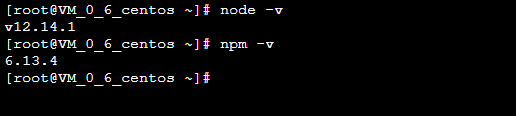
自己先测试一下服务器上是否安装支node npm,检查一下版本号

进入当前站点的根目录,输入 npm install 安装依赖,npm start 运行一下

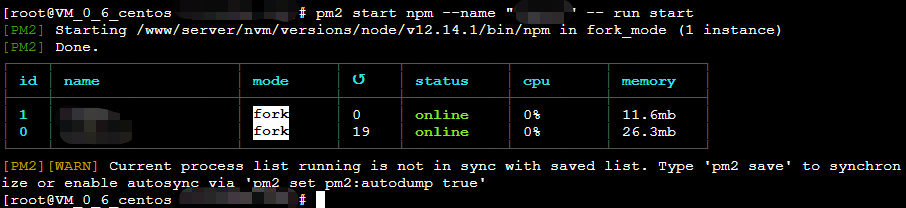
pm2开启进程守护
pm2 start npm --name "my-nuxt" -- run start
//my-nuxt为我们自定义的项目名称,也是我们自定义的守护进程名称