nuxt拦截器
1:在plugins下新建axios.js

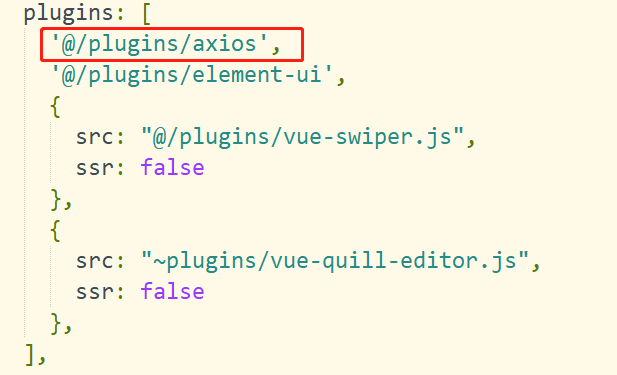
2:配置nuxt.config.js

'@/plugins/axios'
3:拦截
import { Message } from 'element-ui';
export default function ({ $axios, redirect }) {
$axios.interceptors.response.use(res => {
if(res.data.code == -1){
console.log();
Message({
type: 'error',
message: '登陆过期,请重新登陆!'
})
redirect('/login')
}
return res
}, err => {
return Promise.reject(err);
})
}