react hooks函数编程中绑定点击事件会自动执行?
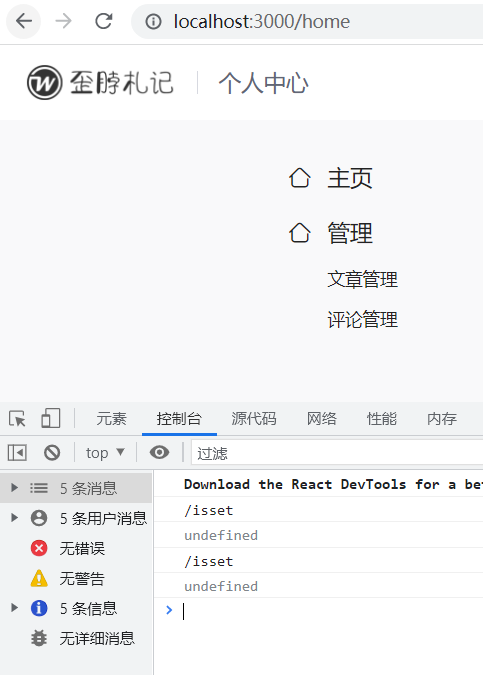
在使用hooks绑定点击事件后发现每次刷新页面,都会自动执行绑定的事件方法:
// 错误写法
import { useState } from 'react'
export default () => {
const [list] = useState(
[{
name: '主页',
icon: '',
link: '/isset'
}, {
name: '管理',
icon: '',
}]
);
const goToPath = (link) => {
console.log(link);
}
return (
<div>
{
list.map(item => {
// 下面onClick出错,用箭头函数装饰一下完成间接绑定
<div className='left-item' onClick={ goToPath(item.link) }>点击跳转</div>
})
}
</div>
)
}

解决办法:
用箭头函数装饰一下完成间接绑定即可避免:
<div className='left-item' onClick={ () => goToPath(item.link) }>点击跳转</div>